1.2: Web Browsers
Learning Objectives
By the end of this lessons, you should be able to:
Explain what a web browser is in your own words.
Explain what role browsers play in this course, and why we use them.
Make simple edits to a HTML file and see those changes reflected in your browser.
Introduction
Web Browser History
The World Wide Web and web browsers were born in 1990 when Tim Berners-Lee invented a way to view HTML documents through the Internet.

What is a Web browser?
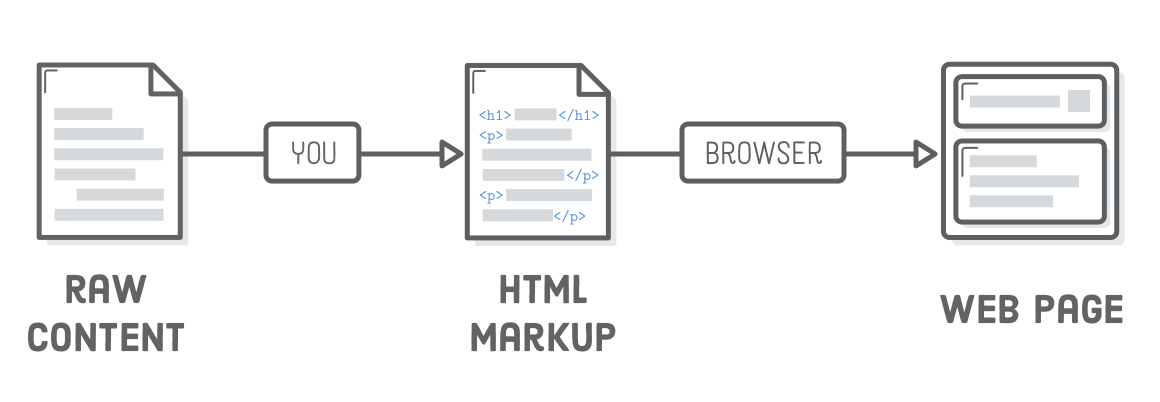
A web browser is a program used to view and interact with web pages. A web browser is a purpose-built application; just like Windows Media Player or iTunes are built to handle audio or video files, web browsers are built to handle HTML and related files.
A web browser is used to browse for files on the web. If we abstract "the web" as just computers connected together, a browser fundamentally browses files on computers. You can browse files on your own computer by typing C:// or file:// in the browser navigation bar for Windows and MacOS, respectively.
When you visit YouTube to watch a video, you are browsing to a connected computer which has the video you want saved into memory.
Why learn about web browsers?
In Coding Fundamentals we will use browsers as a learning tool to visualize inputs and outputs of our code through web pages. In general, web browsers are not necessary for writing and executing code.
HTML
We will very briefly touch on HTML and what how web browsers process them, and dive deeper into HTML later on.
HTML stands for HyperText Markup Language. An HTML file is simply a text file, you can open HTML files with notepad or other simple text-processing applications. Markup means that the text is presented to the user as more than just plain text: it involves structure and formatting. Almost all websites are rendered using HTML. Browsers were invented to download and render HTML on computers. HTML is not a programming language, but it can easily work with JavaScript, which is a programming language.
The programs we will build in Coding Fundamentals will rely on HTML to accept inputs and visualize outputs. The programs we will build will be written in JavaScript.

Exercises
Run Starter Code in Browser
Download a compressed ZIP file from this link.
If you haven't already, create a
fundamentalsfolder in a local folder, e.g.Documents.Move the downloaded .zip file to the
fundamentalsfolder.Unzip the file - it should create a new
fundamentals-starter-codefolder. The starter code files are in this folder.Open the
index.htmlfile in Chrome. Double click it if Chrome is your default browser. Or, you can right click to open in Chrome.
Change HTML Text on Page
Change the text of the button on line
72. Again save and refresh the page in Chrome, and notice how the button text changes.Change the word
Fundamentals!on line62to something else. Save the file and refresh the openedindex.htmlfile in Chrome. Notice how the text changes.Open the
fundamentalsfolder in VS Code. We can open the whole folder instead of a specific file, which will allow us to open multiple files within that folder easily. In the left sidebar of VS Code, select the filefundamentals-starter-code/index.htmlto open it. See video above for an example.
Last updated